Design systems let organisations solve product problems in a structured and guided way. Whilst they can take many different forms, all design systems aim to codify certain principles and practices cross-functionally, letting you work more effectively, build and iterate at scale.
In the first article of this series, we’ll explore what having a design system means for your organisation, the benefits they can bring and share some popular examples.
So what is a design system?
A design system is a constantly evolving source of truth for your organisation. It defines a common shared language and way of working to solve design problems and build solutions.
What constitutes a design system depends on who you speak to, and organisations include different aspects in their design systems. This is because an organisation’s design system reflects its structure and priorities. There are also different interpretations of what a design system is within the same organisation because functions utilise them in different ways.
While no two design systems are the same, most design systems will focus on these common areas.
Principles
Most design systems are led by a set of principles that have been agreed upon through workshops and discussion with team members. They are not just a reflection of where your products are right now, they can also be aspirational.
For example, Spotify’s principles were set as they developed their GLUE design system: content first, be alive, get familiar, do less, stay authentic and lagom (meaning ‘just right’ in Swedish). Atlassian’s system on the other hand was bold, optimistic and ‘practical with a wink’.
Principles like these are great prompts to start from and they help ask rhetorical questions about whether what you are building meets these principles. Referring to clearly defined principles also help your team find agreement instead of subjective discussions on personal taste.
Guidelines
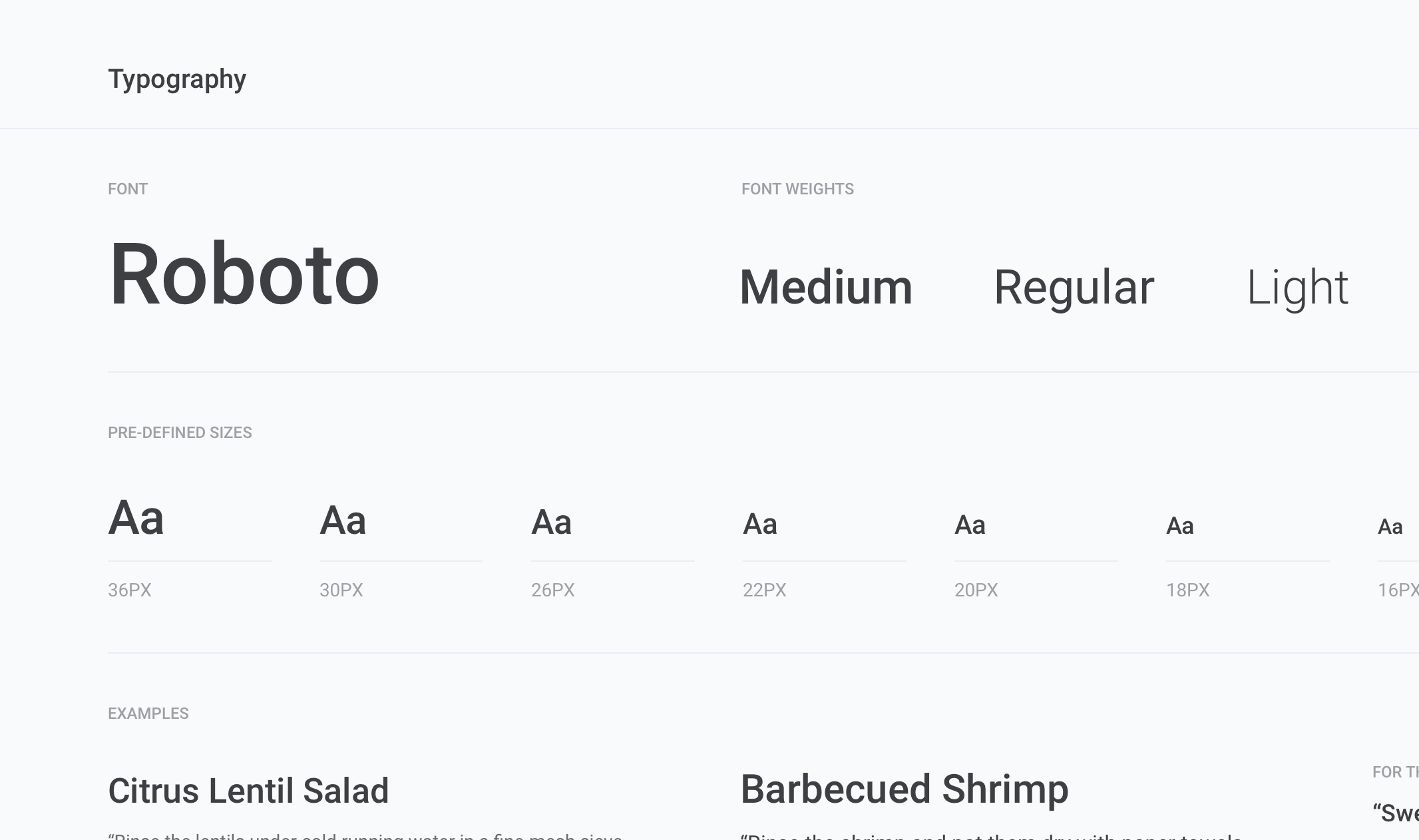
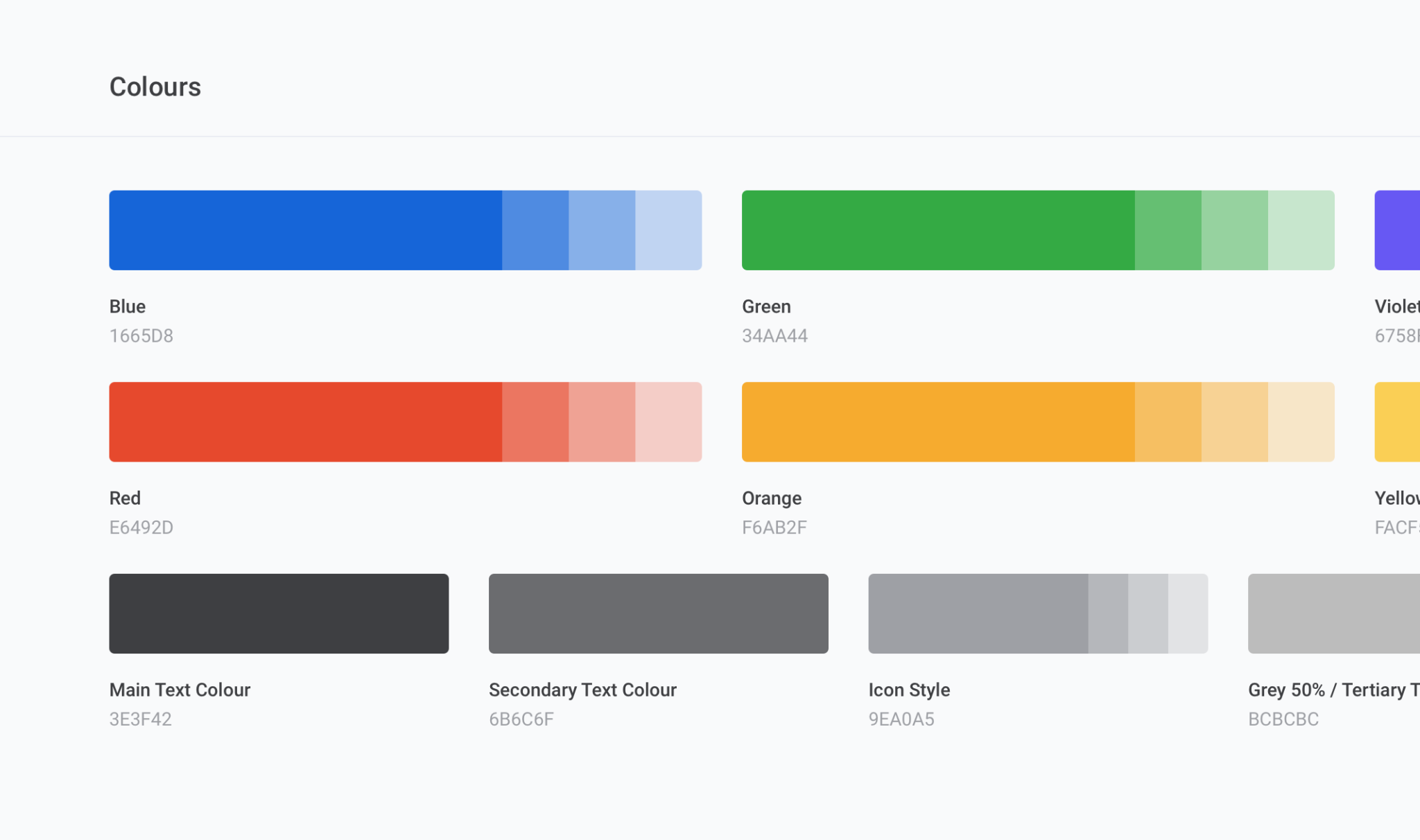
Your principles form the basis of more codified guidelines, which detail the language of your brand identity and can be used as a reference for design libraries. They act as a handbook of best practices covering things from colours and typography down to spacing and information architecture.
Style guides are not only for visual design but also for content. In particular, language style guides advise on the right tone of voice for your copy and common ‘do’s and don'ts’.
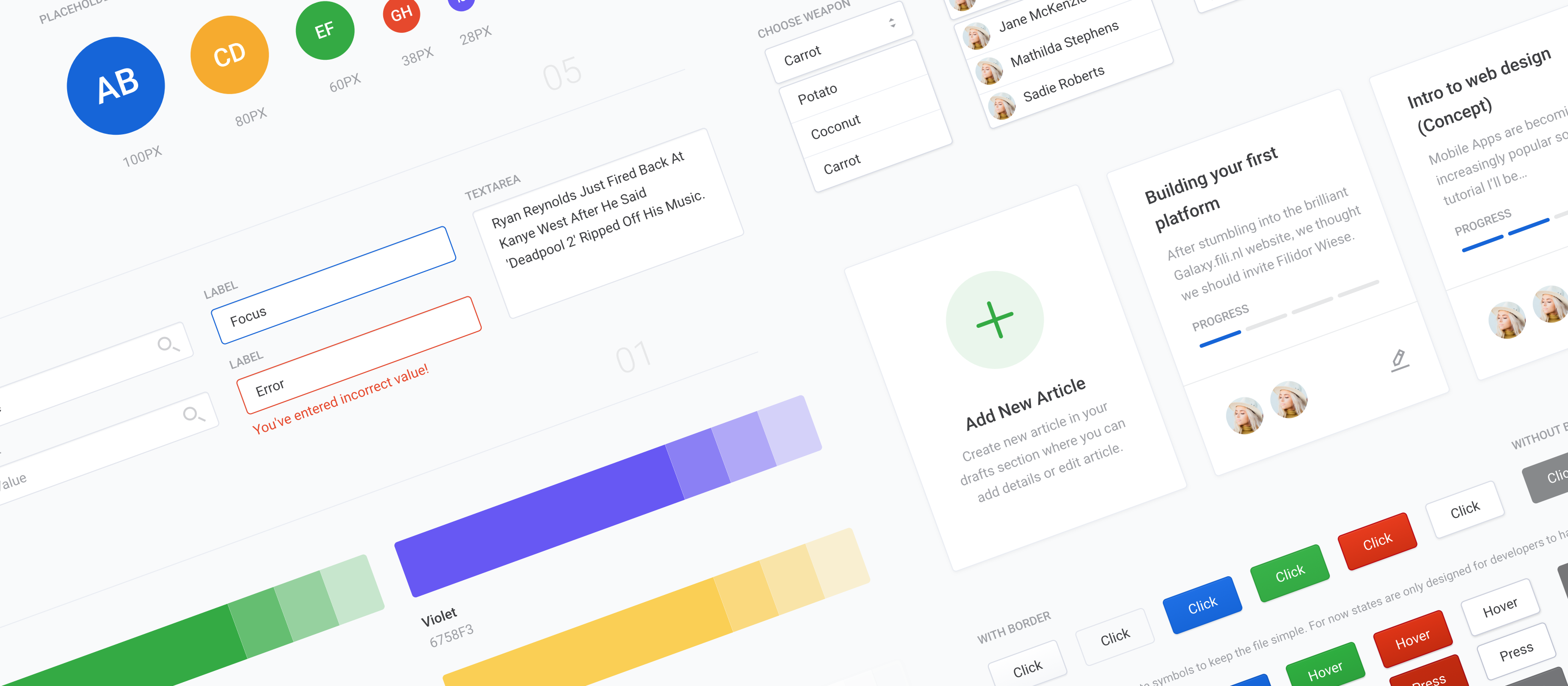
UI Libraries
For many designers and developers, a library is the most often used part of their design system. They are places to store and find the building blocks of your user interfaces.
Some libraries have been distilled down to individual elements within a component and built out to entire patterns. The level of complexity is up to what you and your teams feel are the most important.
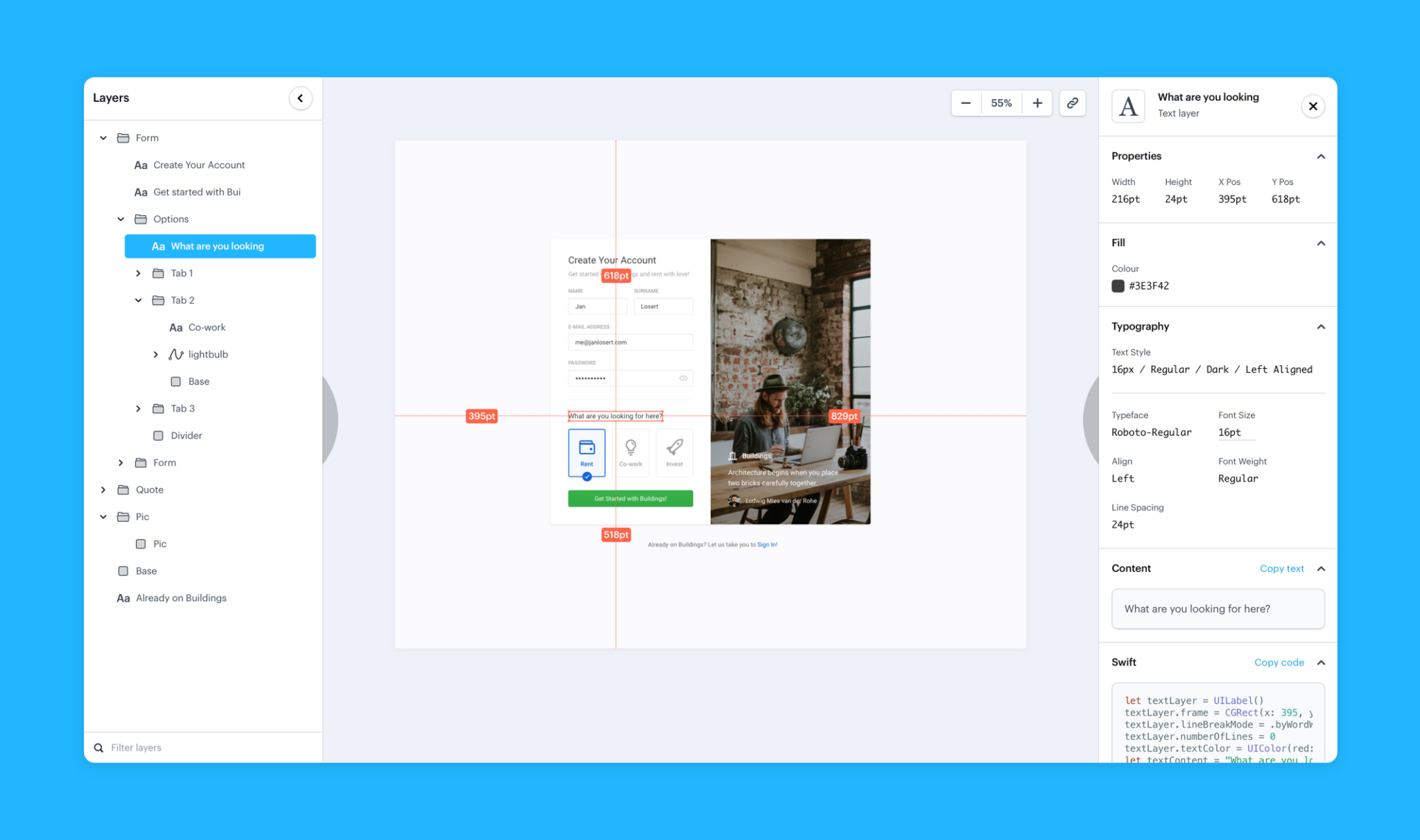
Sketch shared libraries are one of the most common ways for designers to use up to date components. Developers use tools like Marvel’s Handoff to view component and text styles defined in Sketch and many will also use them in conjunction with frontend component libraries like Storybook.
Processes and documentation
Behind a good design system is an ecosystem of processes and documentation. These ensure the smooth running of your design system and help you to mature and evolve your system over time.
These processes will include rituals, like working group meetings to keep everyone and the design system aligned. It’s also important to document your decision-making process for everyone involved.
Each of the artefacts in a design system are connected to others. By focusing on the processes and people involved, then streamlining and automation become possible.
The foundation to scale
A successful design system brings significant benefits and competitive advantages to an organisation. They help you scale your work by improving efficiency and removing friction between functions. All of this while ensuring users have consistent and accessible interactions with your products.
Working more collaboratively and efficiently
Without a design system, your design function becomes fragmented due to a lack of structure with how design decisions are made and documented.
Instead, some teams and people will hold their own knowledge and develop individual ways of working over time. This leads to inconsistencies in your product and duplications of effort within and between teams, limiting your ability to scale and do your best work.
Design systems provide your teams with a structure to help with decision making and enable more consistent products. When designers have best practices and resources to refer back to it lets them focus on solving problems with the most impact.
Onboarding new team members also becomes easier because a good design system ensures that assumed ways of working are documented and shared.
Stanley Wood felt these growing pains caused by fragmentation when building Spotify’s first design system. He found that without a design system, not only were their products fragmented, their designers were also.
"When you invest in aligning and co-ordinating designers, design does scale."
Without a design system, there is a greater gap between designers and developers
Without a design system, designers and developers become disconnected while they spend much of their day working in different environments.
Without shared reference points, things like colours and spacing can be inaccurate; requiring more checks from designers and more work required from developers. Design systems ensure shared reference documents, libraries and tooling that keep different functions on the same page.
Even if teams use different software or internal processes, building a design system means that each team is aware of these differences and has processes in place to ensure they are aligned. This saves time, reduces friction between the teams and makes it easier to iterate your products.
For managers, it is also easier to forecast the time and effort needed to build a product when it has been designed using a design system as there are fewer unknowns for developers to navigate. Once built, the time required to QA testing for bugs is also lower. This is because many of the components used in your products have been tested and reused.
Design systems enable your entire business to solve problems
Design systems don’t just serve designers and developers but many functions in an organisation. When running on assumed knowledge, designers can also become gatekeepers to who can explore ideas rather than enabling their product, marketing and customer team peers with design resources. Having defined components, patterns, styles and design tooling (like Marvel) makes it easier for anyone to put together and communicate their ideas.
Accessibility, standardisation & on-brand
A common misconception is that design systems will just make everything look the same. Even if visual uniformity is not a priority for you, having products that are usable and accessible should be.
Accessibility and device compatibility standards are always changing, and it can be difficult for individual team members to keep up to date with the latest standards. By maintaining a design system for all of your teams, it is easier to update components as standards change. Your team also has a reference point for your usability standards and best practices are, for example with colour.
Beyond accessibility requirements, users also expect consistent functionality across your product, like button state behaviours. Standardisation that leads to better usability.
Just because design systems are structured, it doesn’t mean that they have to be static. Having a design system enables you to evolve your visual identity more easily.
A collection of our favourite design systems
Shopify's design system includes guides on how to use language, written content and UI elements to craft better product and user experience for any e-commerce related project.
IBM’s design system also includes tools and resources such as tutorials, patterns and design files in Sketch for designers and developers. Their system is a great guide on how to manipulate heavy data in a comprehensive and digestible manner presented via compelling visualizations.
Customer relationship software Salesforce built their Lightning design system which includes design guidelines and components for those who work on platforms heavy on user experience, interactions and user flows like content management systems, sales, or analytics platforms.
Material by Google is a very influential example of a successful design system. Material is not only used by Google, but has been adopted and adapted by others. The system is based on open-source code and each component is readily available to be downloaded into different design software, like Sketch, which facilitates collaboration between designers and developers.
MailChimp’s design system is a library of useful tips and examples of best practices that also embodies the creative identity they bring to their products.
These examples can be helpful inspiration for your design system, but slick branded websites can’t fully show the ecosystem of internal processes, tools and people who support them. Not to mention the time that it has taken for these organisations’ design systems to reach maturity.
In part-two of this series on design systems, coming soon, we'll discuss how you can get started with your own design system. We’ll also explore some challenges you might face as well as what the future holds for design systems.