Introduction
This article will teach you two popular design workshop techniques: empathy mapping and user journey mapping. Empathy mapping is a way to characterise your target users in order to make effective design decisions. User journey mapping is a way to deconstruct a user’s experience with a product or service as a series of steps and themes. Put simply, these methods encourage your stakeholders to think about user needs effectively, identifying pain points and opportunities in a systematic and straightforward way.
"Empathy mapping is a way to characterise your target users in order to make effective design decisions."
To make things interesting, I’m going to explain the methods in the context of a fictional case study. Let’s imagine it’s 2004 and we’re a hardware company called Pure Digital looking to get into the digital video camera market. We’re just starting to work on a new type of camera that will later be named “The Flip” (If you’re old enough you’ll remember it was a really big deal in the days before the iPhone). At the time, other manufacturers were making bulky camcorders while The Flip ended up being small, plasticky and about ¼ of the price, managing to dominate the market through a superior user experience. In a way, it set the tone for many of the video sharing features you have on your smartphone today.
Empathy Mapping

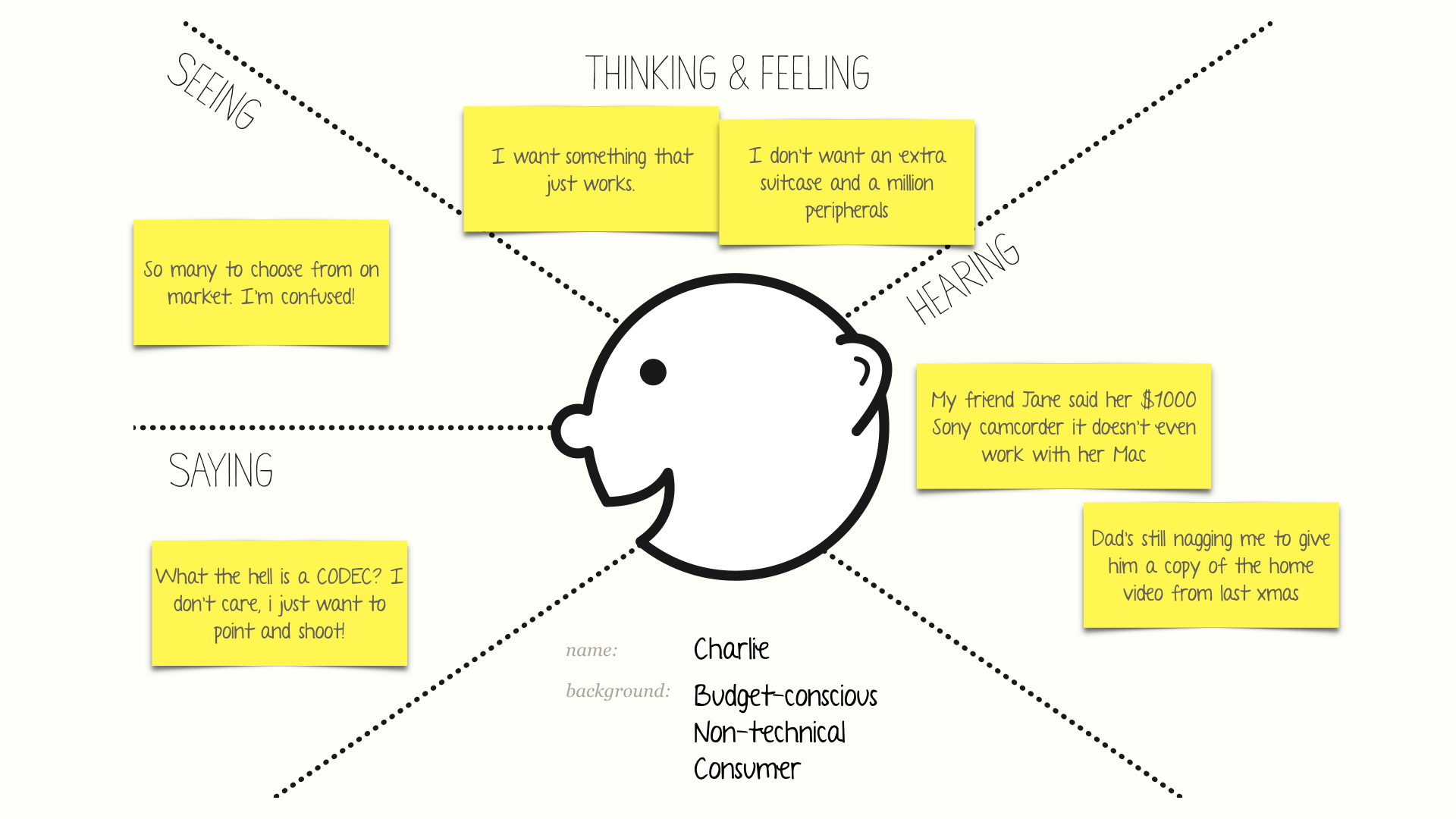
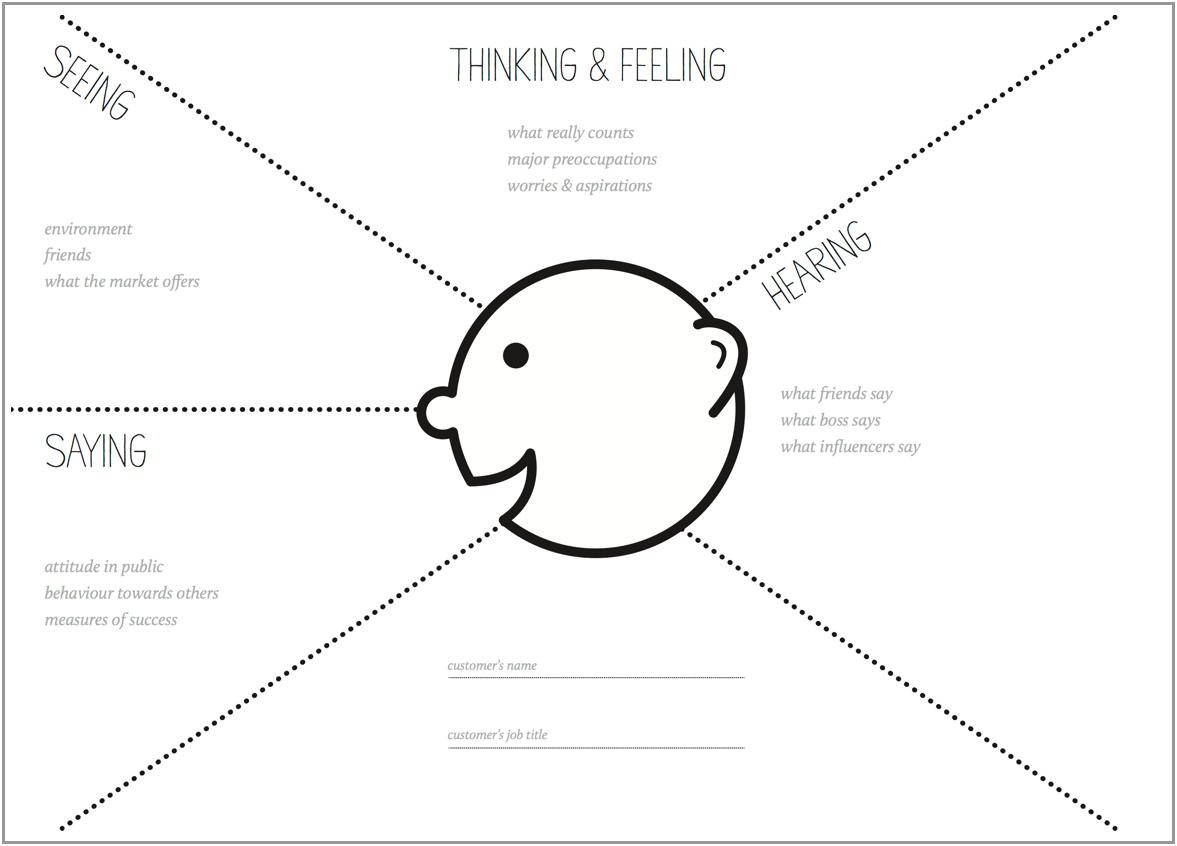
A blank empathy map template. Download it here.
An empathy map is a very quick, very rough persona template (Gray et al, 2010). It’s not much different to any other ad-hoc persona template— it’s really just a tool to articulate what you know about a particular type of user— their needs, goals, expectations, behaviours, pain points, and so on.
Once you’ve created an empathy map, you then use it as a tool for design decision making. In other words, you role-play as the persona and say to yourselves “What would this persona think when they see this?” or “What unanswered questions would prevent them from proceeding to the next step?” and so on.
Ideally all personas should be based on solid research findings, but this isn’t always possible. At the beginning of a project (during the discovery phase or exploration phase) you’ll have no research to draw upon, but you will have a room full of project stakeholders. They probably already have some fairly clear hypotheses about their customer segments and the key defining characteristics of each type. Empathy maps will help your stakeholders externalise their knowledge in a form that assists with design decision-making. You can then treat your empathy maps as hypotheses for any formal user research that comes later in the project.
"Ideally all personas should be based on solid research findings"
Anyway, let’s get back to our Pure Digital case study. The idea is that we’d get a group of stakeholders in a room, and get them to identify their main user types (there’s usually a few user types for any product or service, but for the sake of this article we’ll talk about just one). You then give them the template, some Sharpies and Post-its, then have them fill it in. You’ll notice that a post-it could go into one quadrant or another depending on the way you word it. Don’t worry about this— it’s not science, it’s just a way to get stuff out of their heads and onto paper as quickly as possible. Here’s what they create, below:
As you can see in the diagram above, our target user is experiencing a lot of annoyances with the way products enable him to record and share video. She doesn’t care about codecs or spare battery packs. She doesn’t want to spend weeks choosing the perfect camera. She wants something that “just works”. Remember, we’re imagining this design exercise is being done 2004: pre-iPhone and pre-YouTube.
User Journey Mapping
Now we’ll take our insights about Charlie and apply them to an experience that the’ve had. There are two types of user journey map: retrospective maps: where you map out how users currently do stuff (typically based on research findings); and prospective maps: where you map how you expect users to behave with a new product idea. In this article we’ll be doing a retrospective map.
"User journey mapping is a way to deconstruct a user’s experience with a product or service"
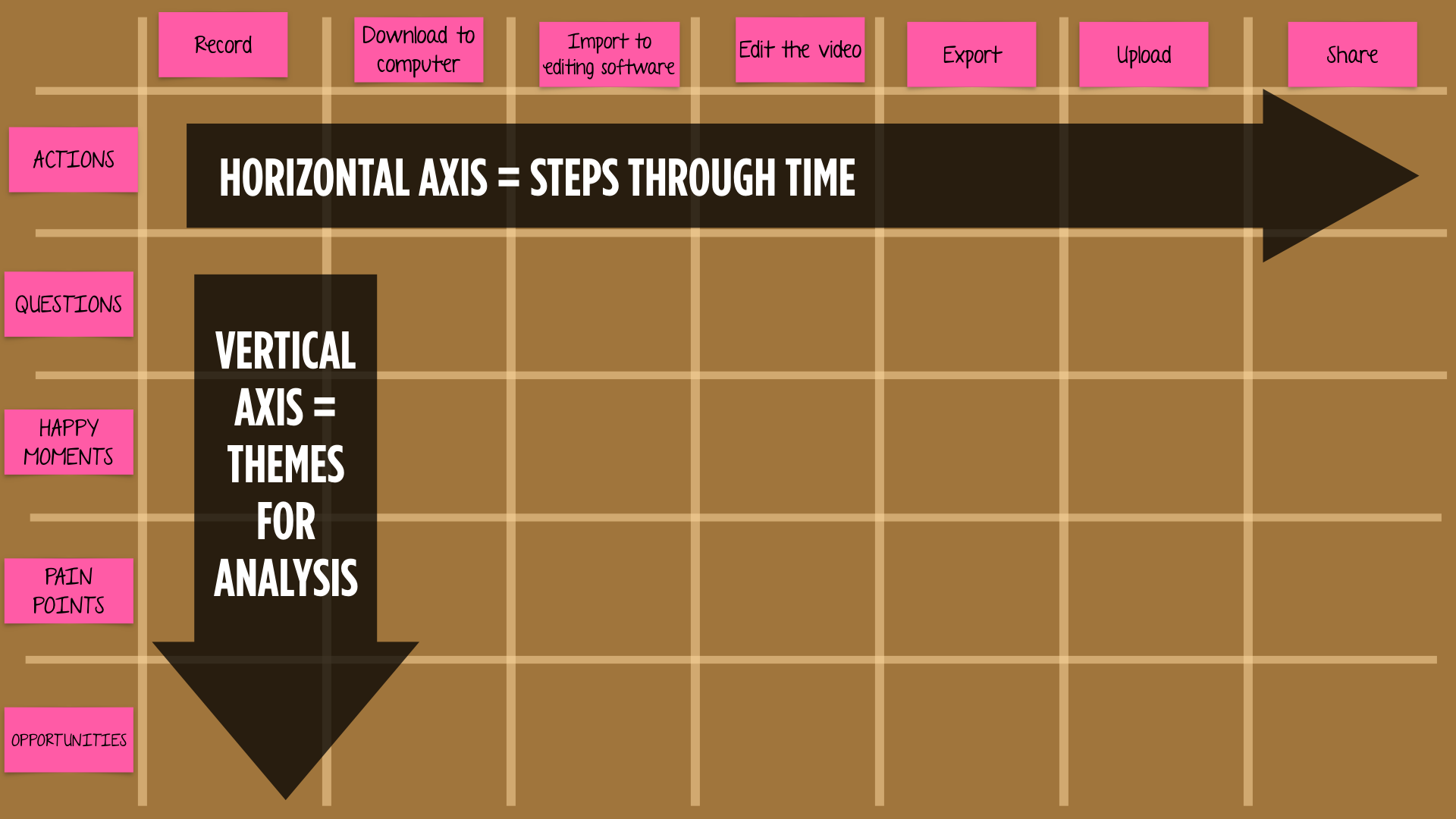
A user journey map is really just a big table with steps through time on the horizontal axis, and themes for analysis on the vertical axis. Either find a clean wall or get big foamcore board, and use masking tape to create a big grid. The steps on the horizontal axis will vary according to the problem you’re working on, but the vertical axis usually stays the same.
As a group, you now work together to fill in the grid. It’s best to start left-to-right top-to-bottom, regularly referencing the empathy map as a source of inspiration. Don’t worry if there are some blank cells, this is normal.
Actions: the thing the user needs to do to move to the next step
Questions: things the user needs answering before they’ll be willing to move to the next step
Happy moments: positive, enjoyable things that improve the experience
Pain points: frustrations and annoyances that spoil the experience
Opportunities: design enhancements that you could implement in a new product, that address any of the problems identified.
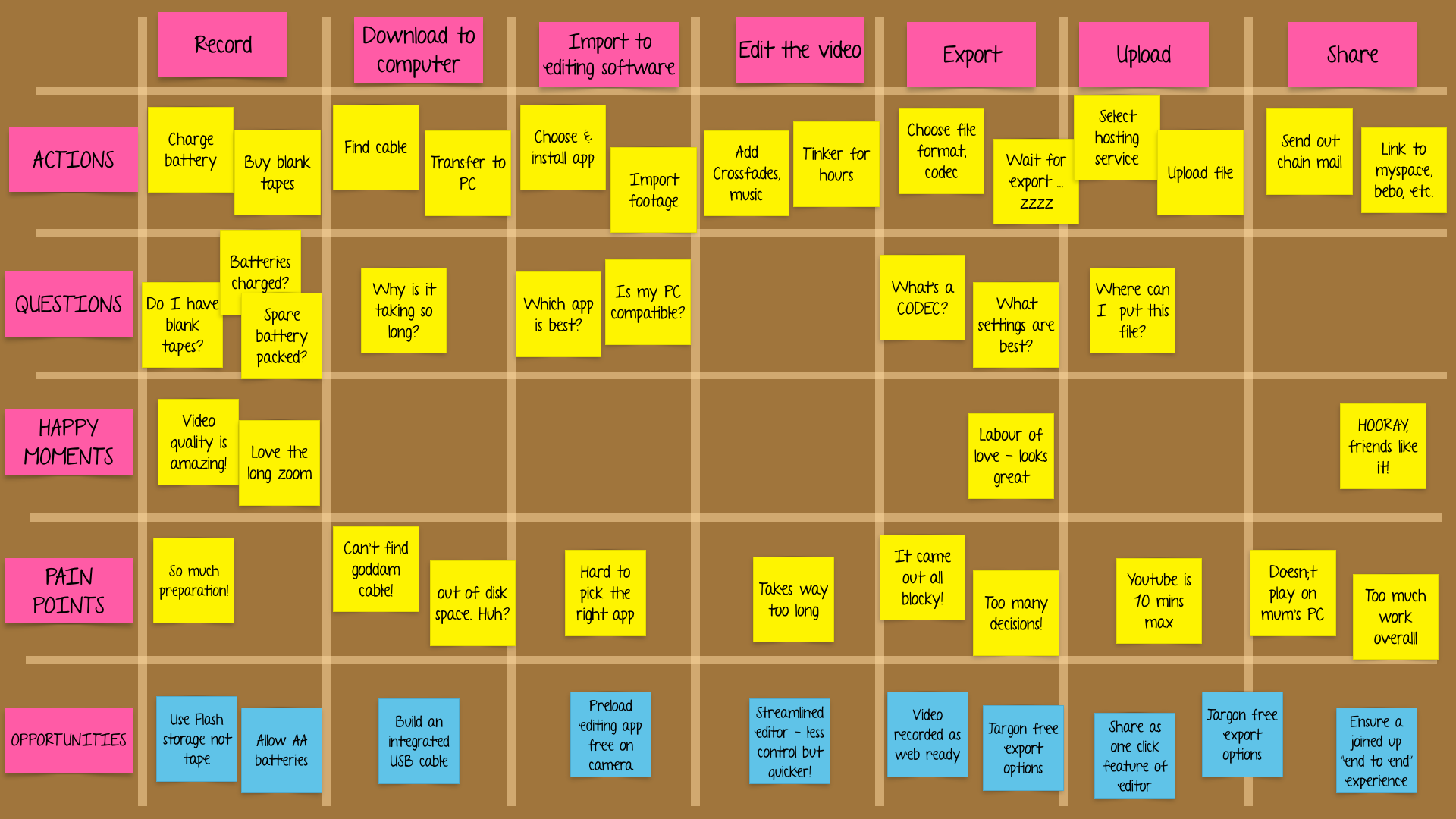
This is what our finished user journey map looks like:
- A user journey map showing Charlie’s experience creating and sharing digital video in the mid 2000s.
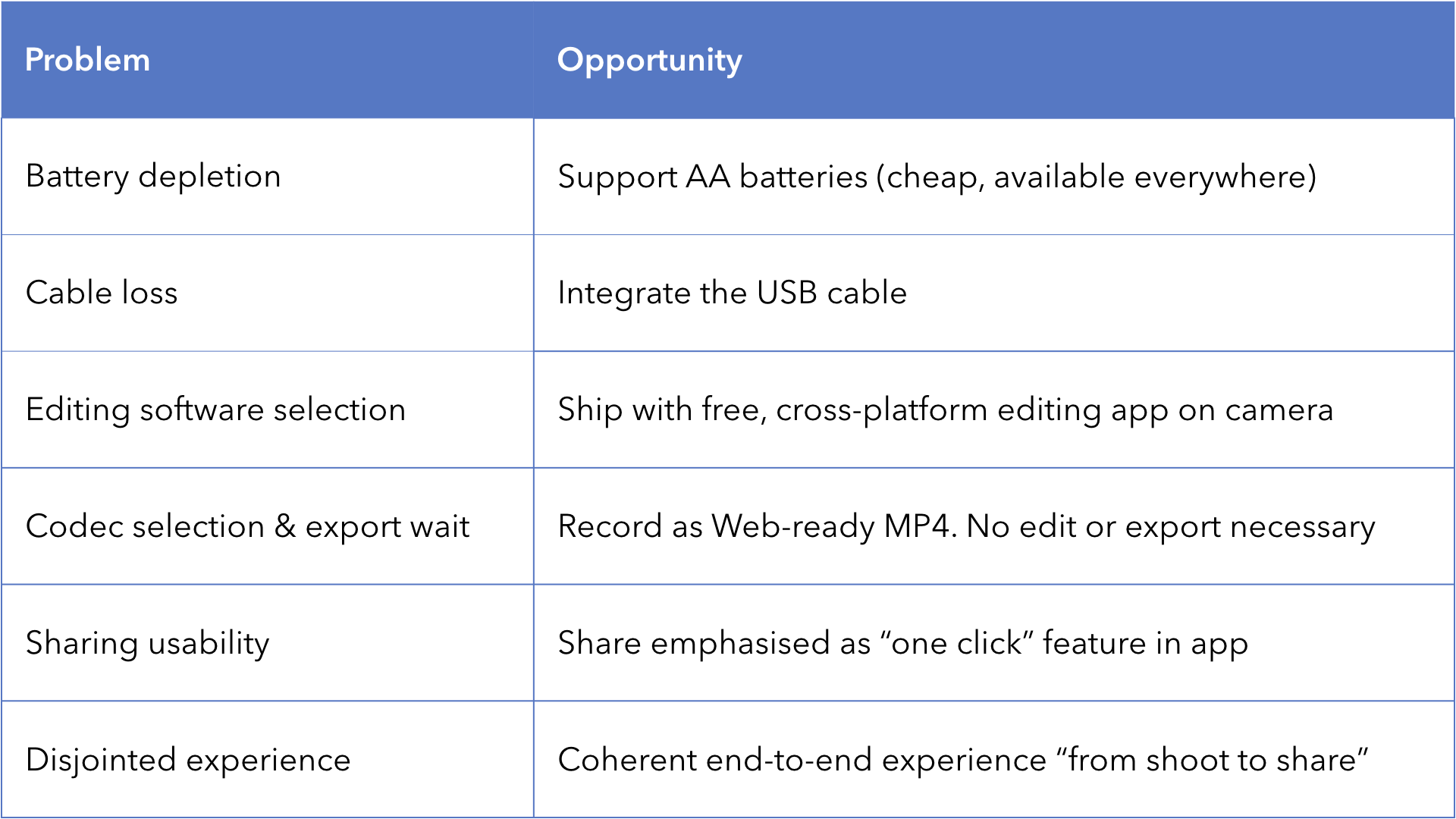
It’s important to leave the “Opportunities” row until last. It’s basically a summary of the problems you’ve identified (i.e. unanswered questions and pain points), re-conceived as design opportunities.
What comes next
Having done the workshop, you’ve gained the following things:
- Participants have learned about user centred decision-making
- They’ve started to think in terms of users and journeys, not specs and features
- You’ve identified some potential opportunities for the product roadmap
That said, it’s important not to get carried away. A User Journey Map workshop doesn’t magically allow you to skip through the design process. It gives you a good starting point. It’s normal to spend a few weeks in the discovery and exploration phases, understanding your target users through research, exploring design concepts, iterating and throwing a lot of bad ideas away before a line of code gets written.
"A User Journey Map workshop doesn’t magically allow you to skip through the design process."
One final piece of advice: if you do an image search for User Journey Maps you’ll see lots of very elaborate posters. These are often made by design agencies to justify their fees— don’t bother doing this unless you’re certain it’ll bring value to your team. Your time may better be spent designing a prototype rather than a poster. Also, if you’ve done your maps based on assumptions, an elaborate poster creates a false sense of validity which is very dangerous. Instead, you should use your assumptive map as a straw man, and initiate some proper user research to find out whether the hypotheses stand up to reality (e.g. qualitative interviews, usability tests, field studies, surveys, and so on).
—
If you want to chat, drop me a line: harry@brignull.com. To read more of my articles, check out 90percentofeverything.com
This post was originally published on Harry’s Medium profile.